前回の記事でリソースパックの自作方法やブロックのテクスチャの変え方を紹介しました。
今回は、リソースパックの中身のテクスチャ(アイテム)の作り方を紹介していきます。
※前回の記事(リソースパックの作り方)の続きなので今回の記事だけ読まれても不明な点があると思いますがご了承ください。
前回の記事

リソースパックの作り方
初心者用でも簡単。リソースパックの作り方。
前回の記事(ブロックのテクスチャの変え方)

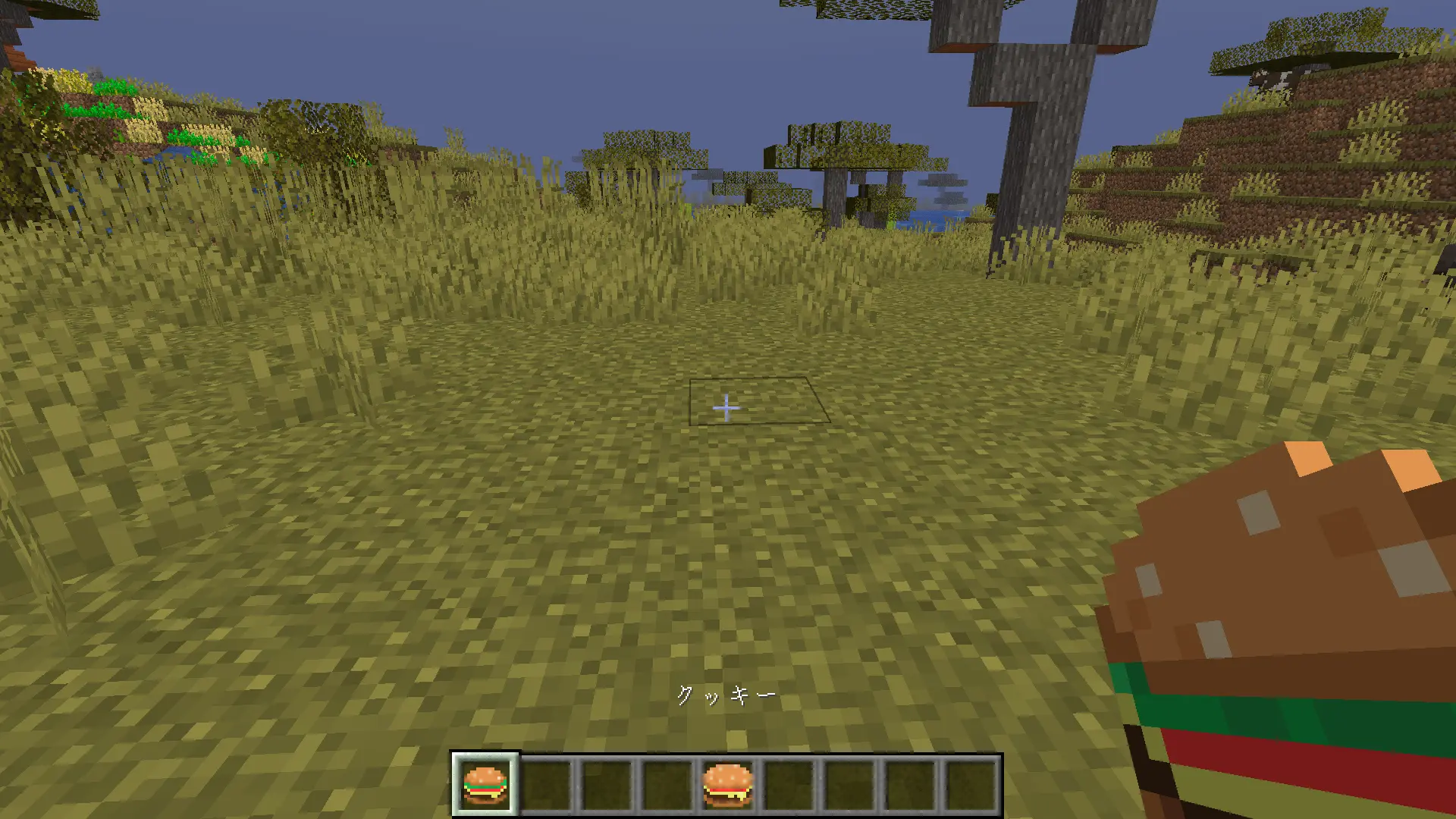
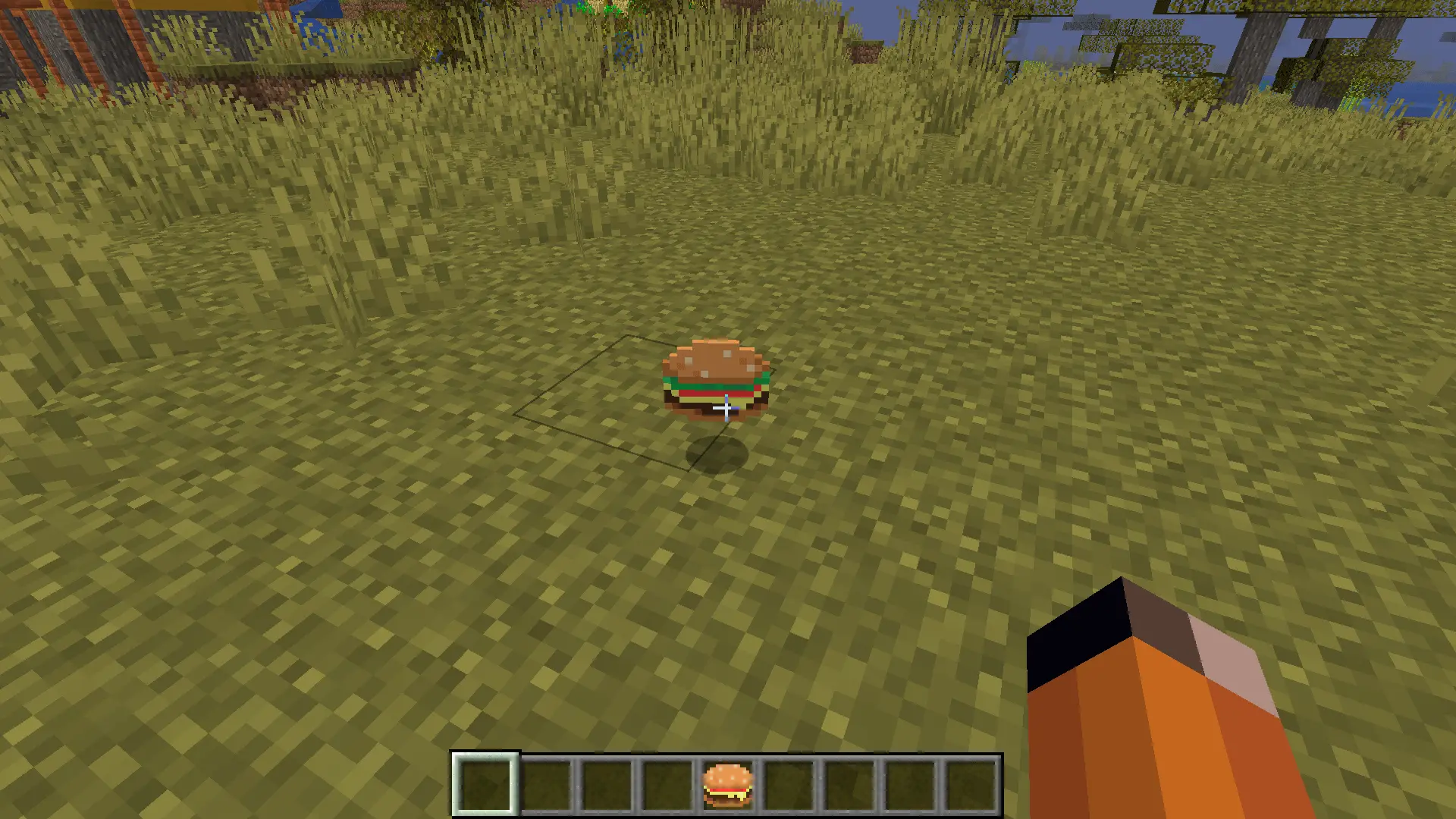
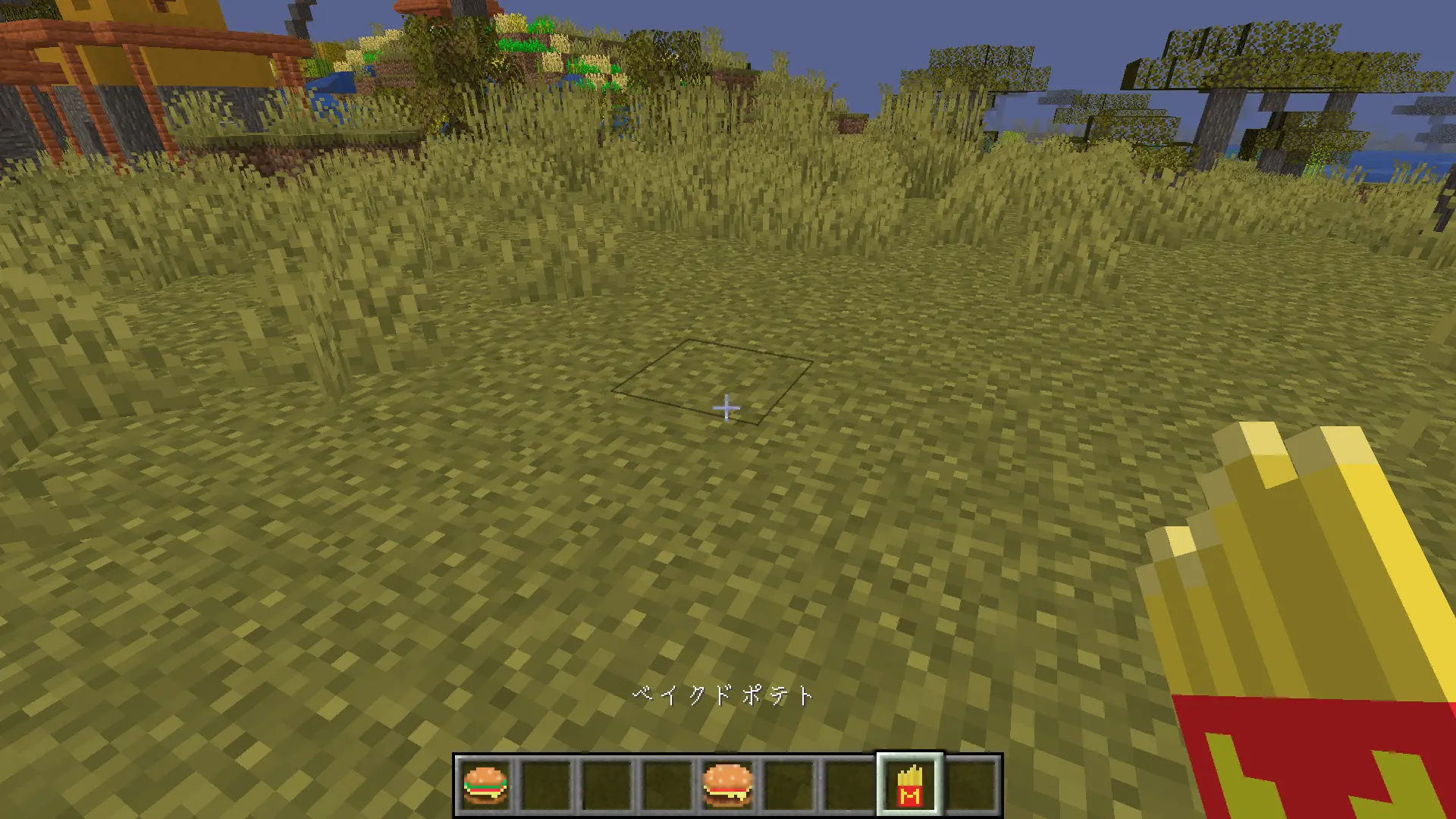
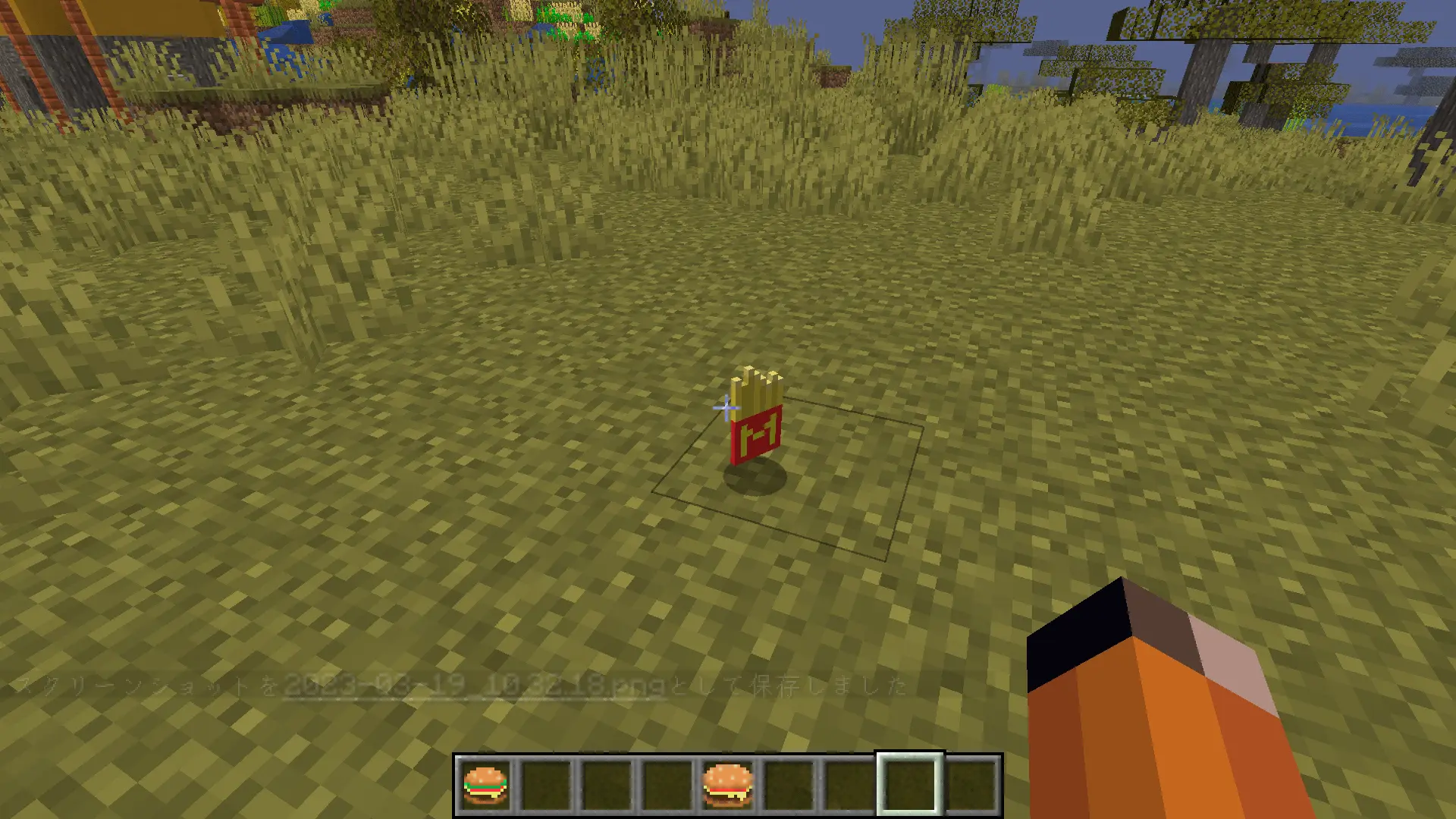
リソースパックテクスチャの作り方
自作リソースパックのテクスチャの変更方法
※この記事はMinecraft Java Edition(java版、JE版)を対象にしています。